How the Color Scheme works?
The Color Scheme defined here will apply to the entire site. When Editing Pages with Elementor, it is possible to set a different colors for each block, and this will only override the specific block.
Shock Theme default colors:
Primary
#07beb8Secondary
#6917d0Tertiary
#ff1791Accent
#fedc00Black
#1a1a20Text Color
#8f93a5Info
In addition to the colors given here, Shock Theme has a larger color system with translucent colors that are generated from each solid color. When changing the scheme for your colors, this is automatically generated and applied to the entire site.
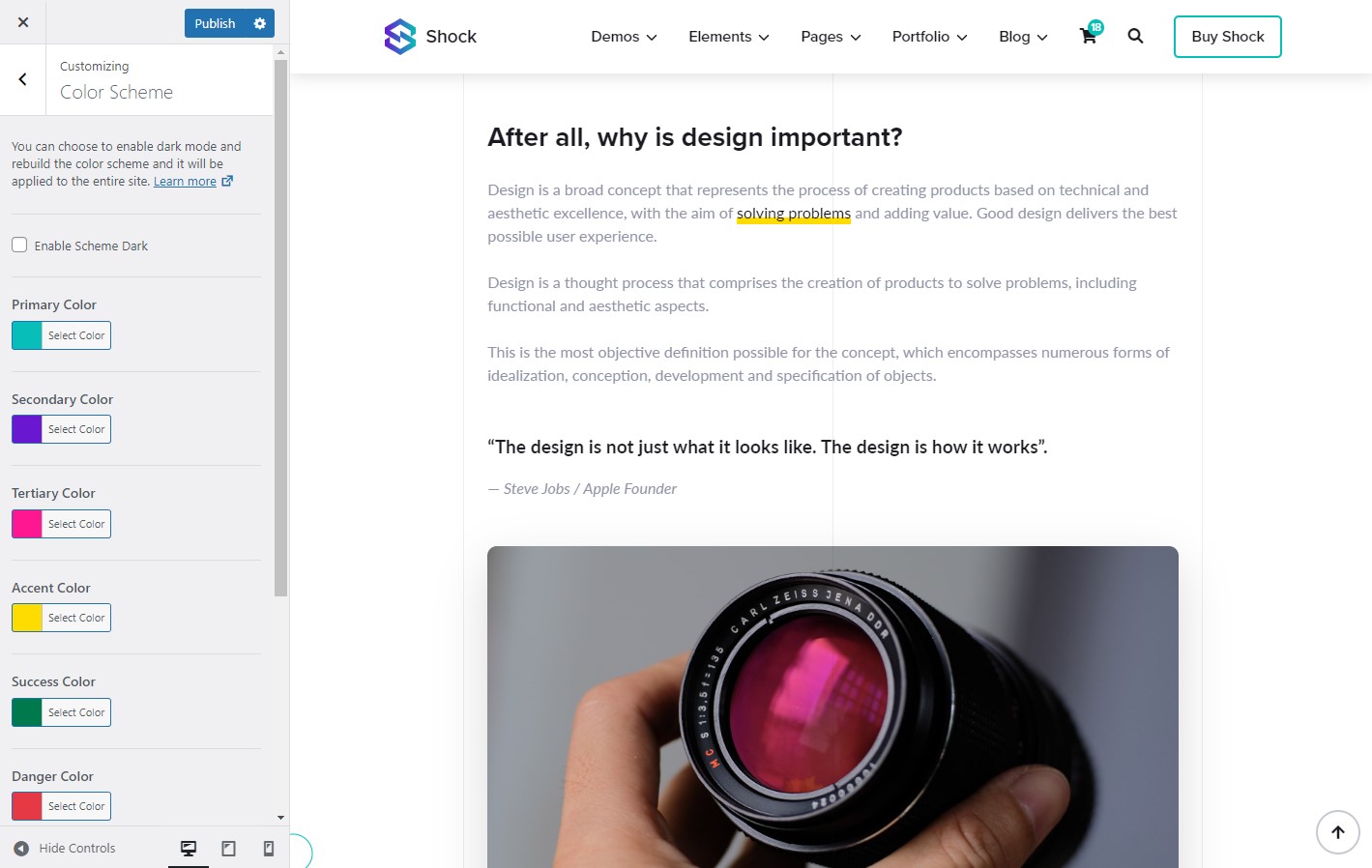
Customizing the Color Scheme
- From Dashboard, go to Shock Theme » General Settings or alternatively in Appearance » Customizer.
- You will see a list of all available options, these are Theme and WordPress settings. All in one place and with the Live Customizer.
- From the list of options, click Color Scheme.
- Choose your Color Scheme preferences.
- You can enable Dark Mode and it will apply to the entire site, except for blocks on Elementor-edited pages which have their own settings.
- Click on the Publish button to save the changes.