Adding a Logo
Tip
Note that you can also add a logo with the Navbar Widget which will work regardless of the logo you add here in settings.
- From Dashboard, go to Shock Theme » General Settings or alternatively in Appearance » Customizer.
- You will see a list of all available options, these are Theme and WordPress settings. All in one place and with the Live Customizer.
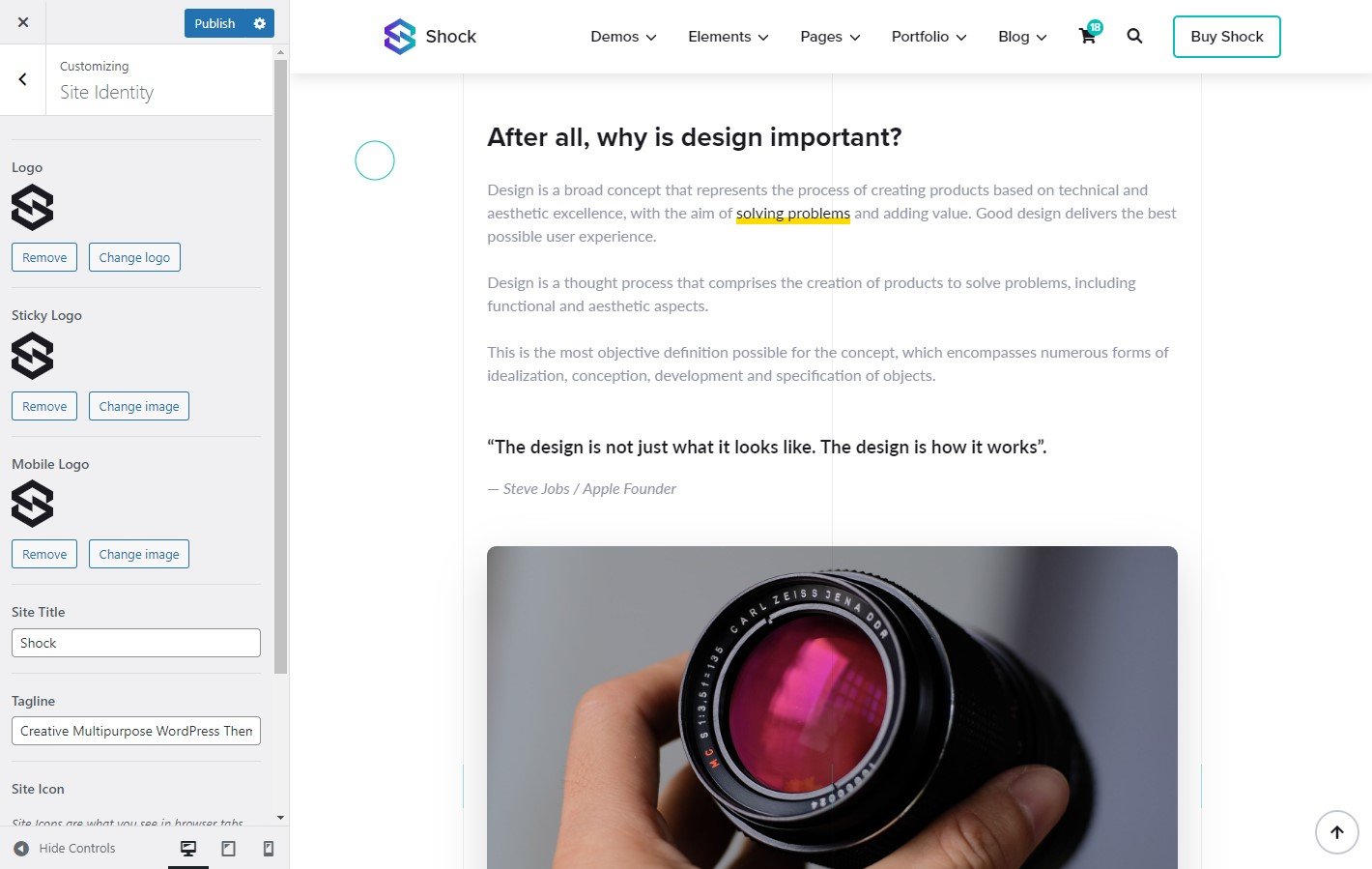
- From the list of options, click Site Identity.
- Add your logo images and enter your website description.
- Logo: Logo that will be displayed when the Navbar is on top.
- Sticky Logo: Logo that will be displayed when the Navbar is scrolled down or up.
- Mobile Logo: Logo will be displayed only on mobile devices.
- Site Icon: Site Icons are what you see in browser tabs, bookmark bars, and within the WordPress mobile apps.
- Click on the Publish button to save the changes.