What is an Helper CSS?
These are CSS classes that help achieve some additional styling that the theme cannot achieve. As much as most of the functions of a theme are intuitive, with forms to enter data, with drag and drop tools among other facilities, the use of CSS classes is useful.
Available helper classes:
container |
This class is used to set the width of the page content. Useful on pages with the Full Width Template |
|---|---|
has-holder |
This class should optionally be used in the first section of a page. With it active, a margin the size of the Navbar will be applied at the top of the page. |
climb |
This class will skew the section upwards to get the effect of overlapping the section above it. |
Tip
Using Helper CSS is optional. If when building your pages you don't find the need for it, just do it your way. This is a feature implemented to make work easier.
Adding/Editing a Helper CSS
- Make sure you Setting Elementor
- When Editing a Page, Post, Portfolio, etc, click Edit With Elementor.
- The Elementor Editor will open and you will have all available options.
- Click the Section Setup Icon.
 or open the Navigator
or open the Navigator 
- Navigate to the Advanced tab.
- Notice the CSS Classes Field. You can add or remove an existing class. To add more than one class, separate them with a single space. Add each CSS class without the dot at the beginning.
- Click on the Update button to save the changes.
Example: Customizing a Helper CSS with Elementor:

Adding/Editing a Background Image/Video/Color
- Make sure you Setting Elementor
- When Editing a Page, Post, Portfolio, etc, click Edit With Elementor.
- The Elementor Editor will open and you will have all available options.
- Click the Section Setup Icon.
 or open the Navigator
or open the Navigator 
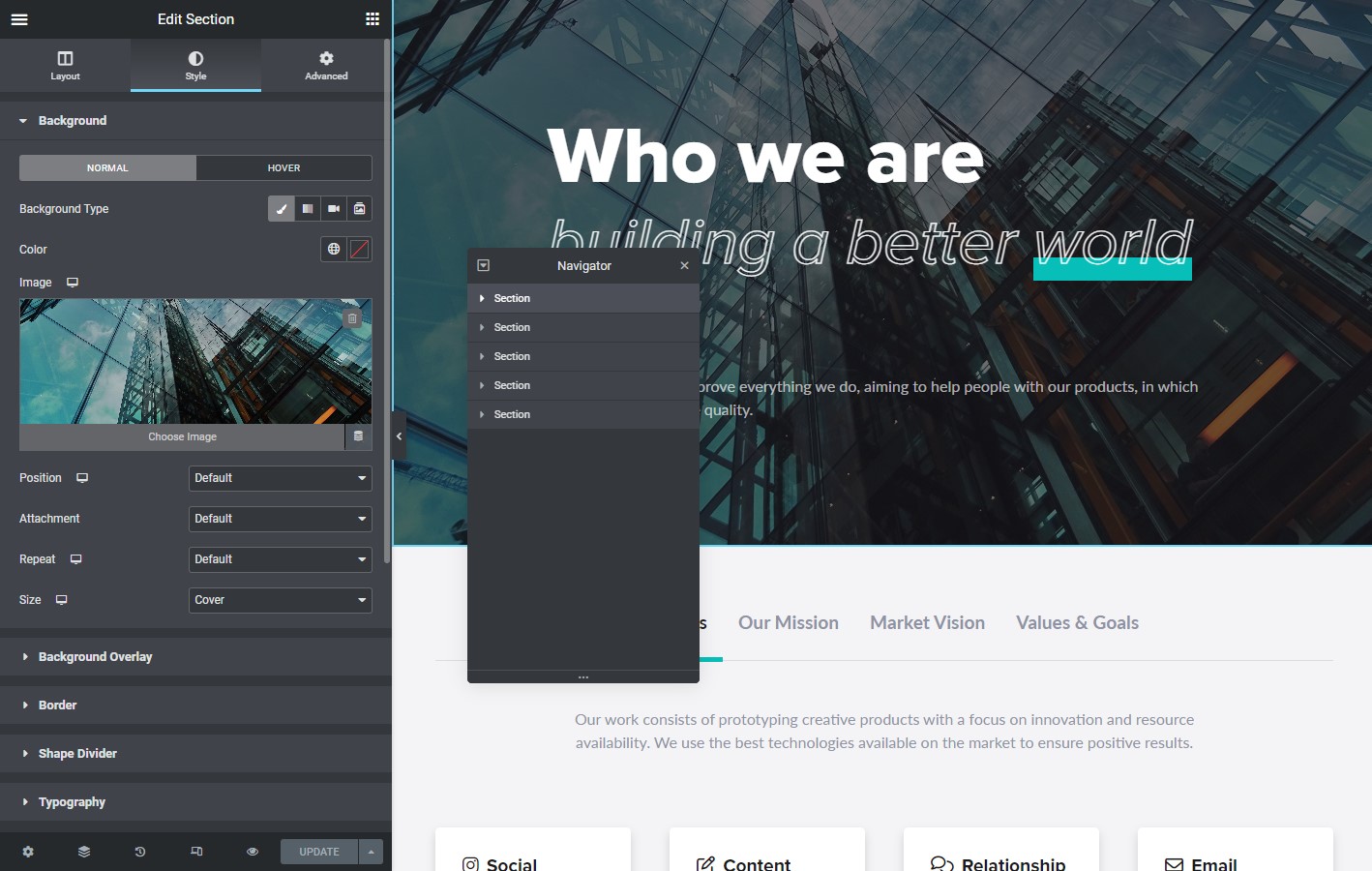
- Navigate to the Style tab.
- Note that you have many options to give your section a background color, image or video and customize the way it is displayed.
- Click on the Update button to save the changes.
Example: Customizing a Background Image with Elementor:

Tip
If you have questions about Elementor, be sure to check out the Help Center