What is a Mega Menu?
A Mega Menu is a drop-down list for a Navbar, which contains more items than a regular drop-down list. A Mega Menu allows you to have items separated into columns, images, among other elements that would not fit in a simple Navbar.
The Shock Theme has an Exclusive Mega Menu Feature, which works as a Custom Post, and this is implemented to work with the Menus registered in your WordPress, so it is possible to add a Mega Menu linked to any item in the Navbar in an easy and flexible way.
You can customize the Mega Menu content with Elementor and add any widget, which makes it even more valuable. Read more about Build Content
Tip
If you have imported the Demo Data ready-made Mega Menus will already be available in the list, leaving you to customize the content.
Adding/Editing a Mega Menu
- Make sure you have installed the Required Plugins
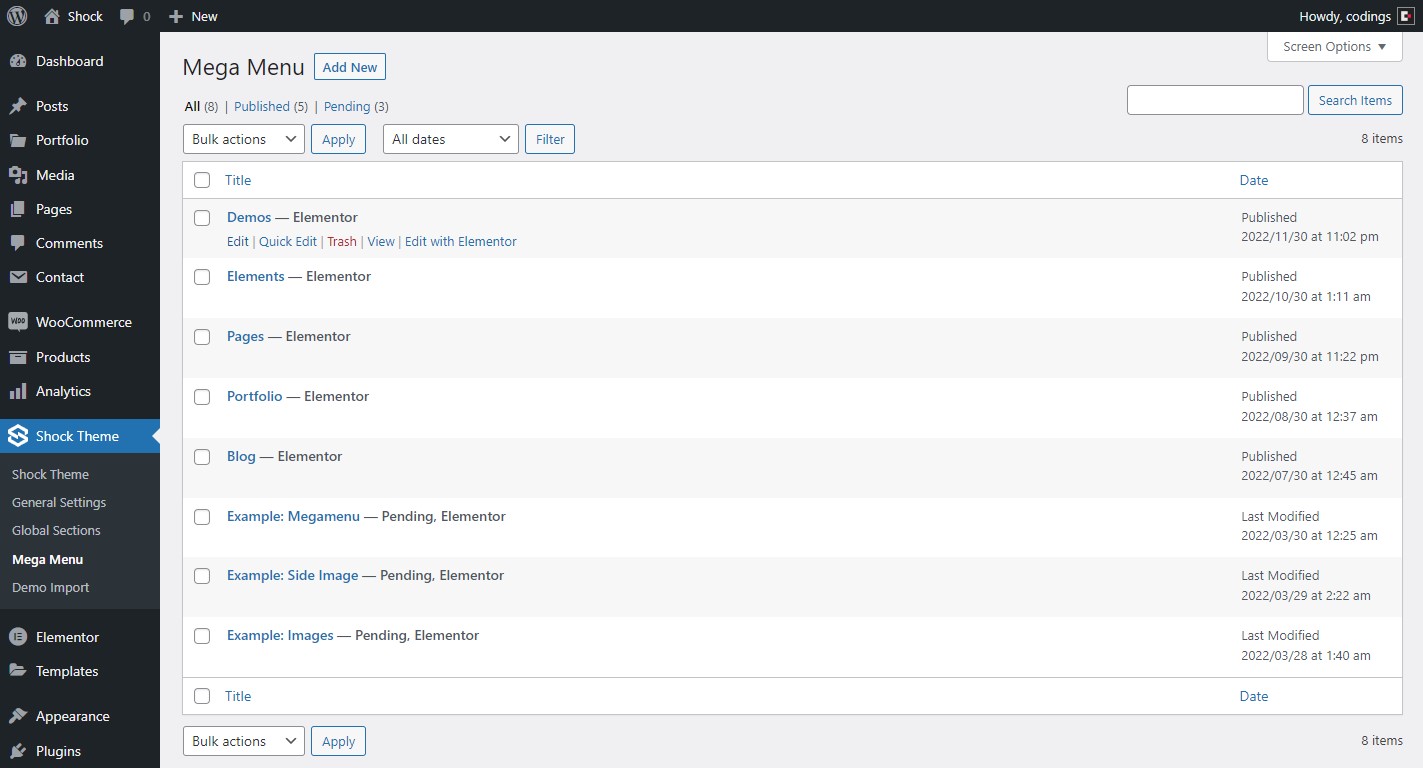
- From Dashboard, go to Shock Theme » Mega Menu.
- To add a new Mega Menu, click on the Add New button, or click on the Edit button in the list of registered Mega Menus to edit.
- Please note that to adjust the settings you need to click Edit and to build the content Edit With Elementor. These are different options visible in the list.
- After clicking on Edit, give your Mega Menu a title, just to organize it in the list, this title will not be visible on the site pages.
- On the right side of the screen, under Post Attributes, the "Shock Megamenu" template is pre-selected, don't change it so that everything works fine.
- On the right side of the screen, under Mega Menu, choose a Background Color. This color will be the Mega Menu default background color, which can also be changed when editing a Navbar Widget
- Click on the Update button to save the changes.
Example: Images from the Mega Menu:
Setting a Mega Menu to a Navbar/Menu
- Make sure you have Created a Menu and understand how Menus work in WordPress.
- From Dashboard, go to Appearance » Menus.
- At the top of the page under "Select a menu to edit" select one of your Menus and click on the Select button.
- In the list of your selected Menu where it says "Menu structure", expand the item you want to relate a Mega Menu.
- You will see a Mega Menu drop-down list if you have one registered.
- Select the desired Mega Menu.
- In the CSS Classes field type
has-megamenu - For the CSS Classes field to appear, you need to enable it at the top of the page under "Screen options". Read more
- Click on the Save Menu button to save the changes.
Tip
If you have imported the Demo Data ready-made Menus will already be available in the list, and the respective Menu Items are linked. Taking a look at it and seeing how it was done is the easiest way to learn how to work with it.