Elementor Setting
Some basic actions are needed to ensure that the theme works perfectly with Elementor, avoiding conflicts between features.
Once this is done, it will be possible to edit all the theme's custom posts, and Elementor will not load styles that may cause conflict.
Configuring Elementor for maximum compatibility:
- Make sure you have installed the Required Plugins
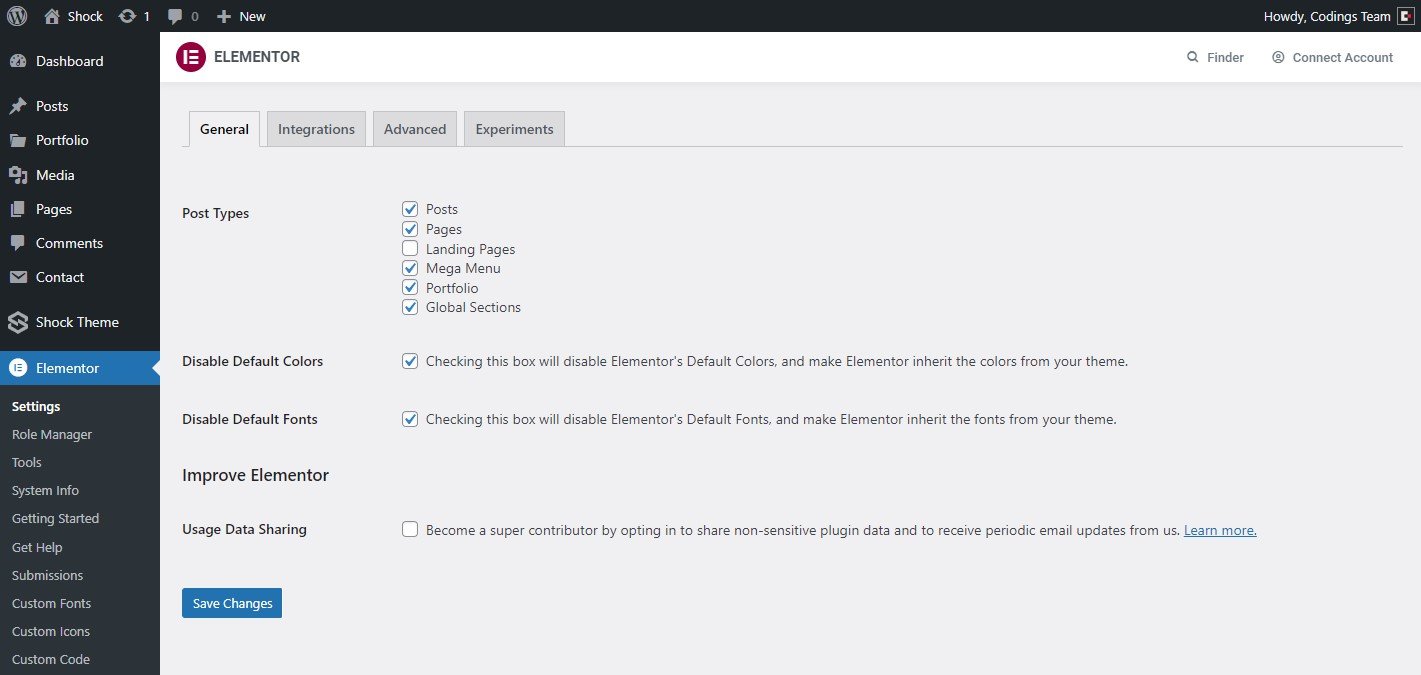
- From Dashboard, go to Elementor » Settings.
- In addition to the options already checked, Posts and Pages, also check Megamenu, Portfolio and Global Sections.
- Check the options, Disable Default Colors and Disable Default Fonts.
- Click the Save Changes button.

Elementor Gallery
Elementor loads its own Lightbox Gallery styles by default, which are often undesirable as this feature comes with the Shock Theme.
Disabling Elementor Lightbox:
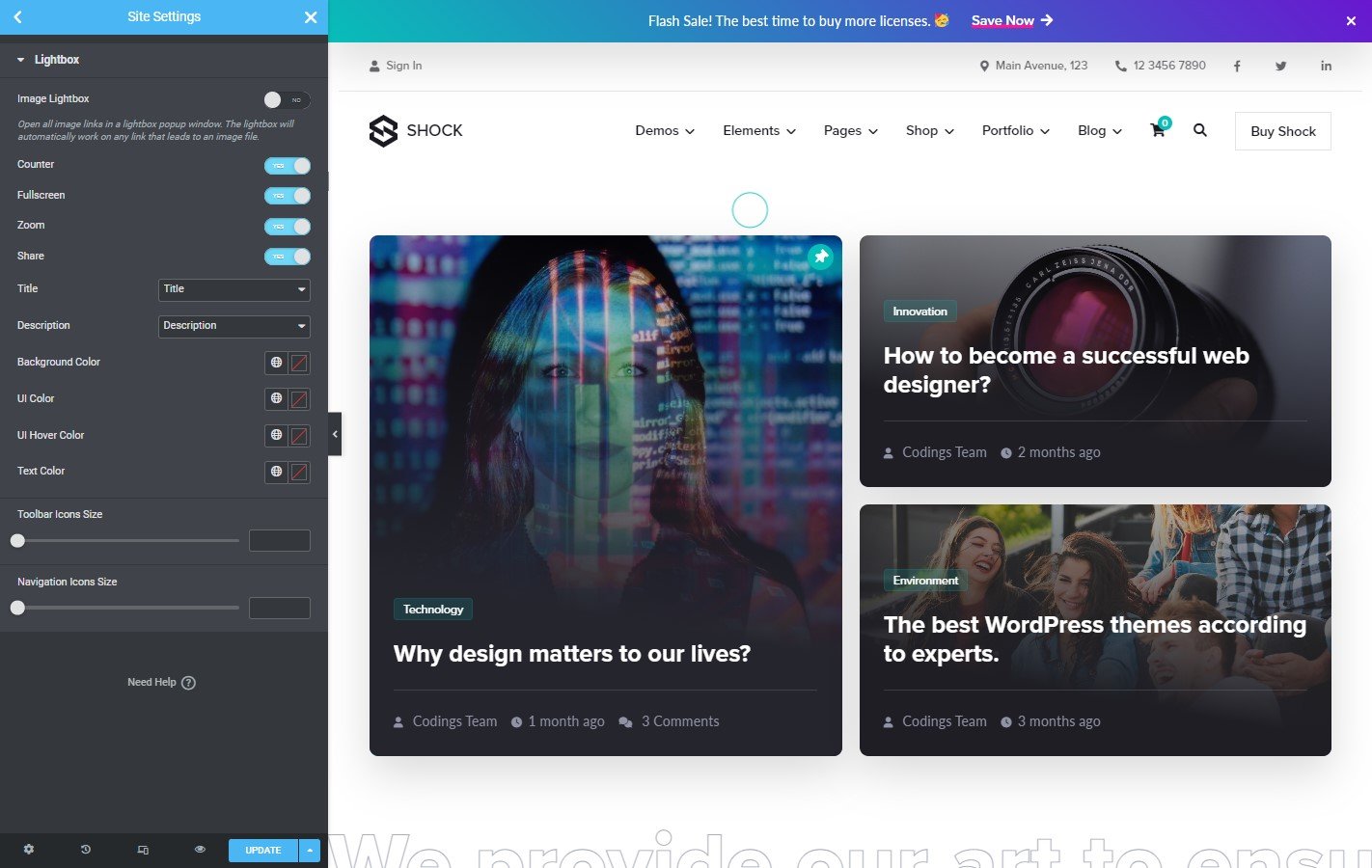
- Unlike the settings, you need to edit one of your pages to open the Elementor editor interface, and find the Site Settings option.
- Click the hamburger icon located in the upper left corner of the panel, and choose Site Settings.
- Go to Settings » Lightbox.
- Disable the Image Lightbox option.
- Click the Update button located at the bottom of the panel.

Tip
If you have questions about Elementor, be sure to check out the Help Center
Elementor Inline Font Icons
By default, Elementor enables the Inline Font Icons feature. You need to disable this for full compatibility with the theme.
Disabling Elementor Inline Font Icons:
- Make sure you have installed the Required Plugins
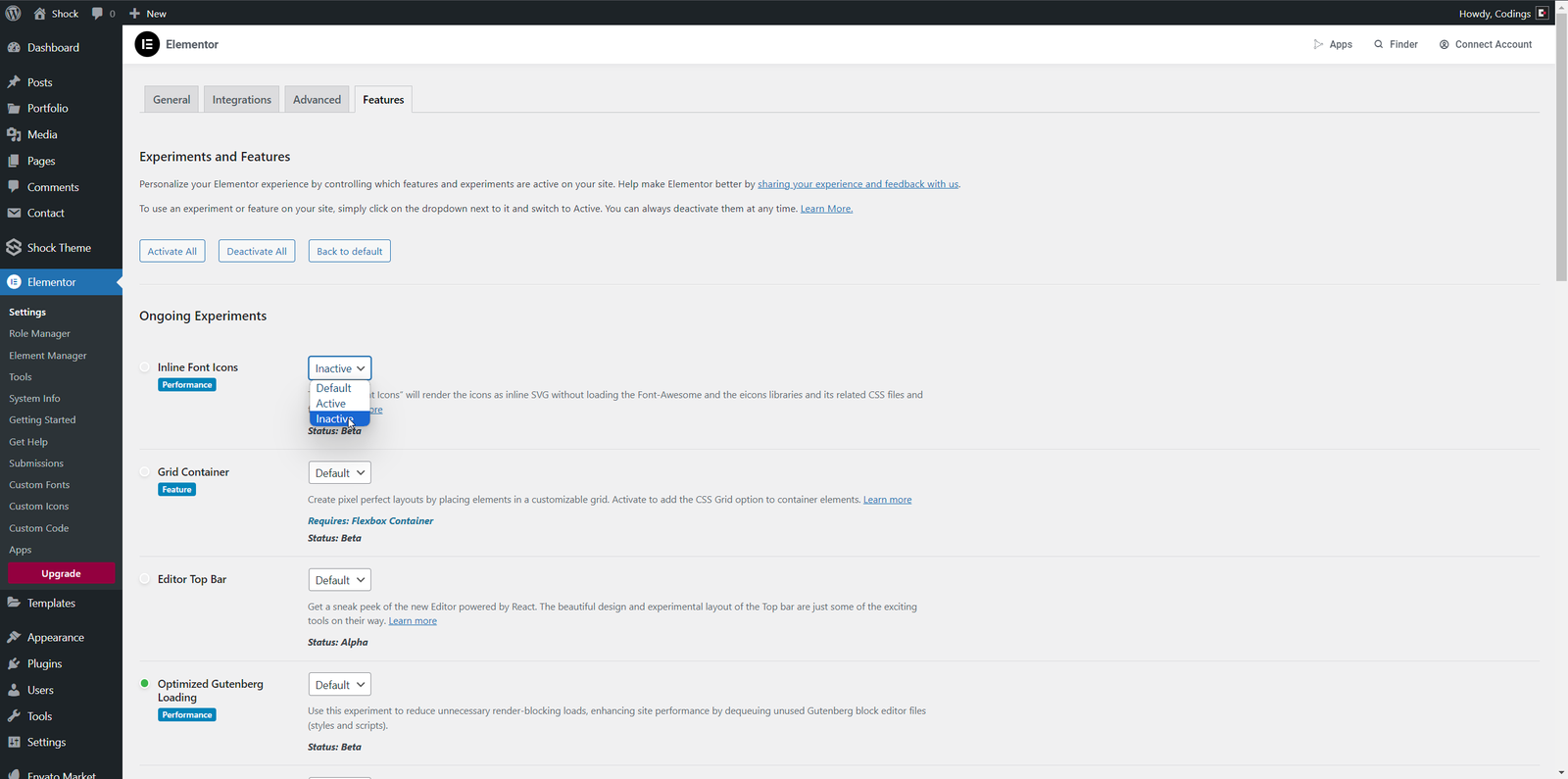
- From Dashboard, go to Elementor » Settings » Features.
- Under Inline Font Icons select the Inactive option.
- Click the Save Changes button.

Tip
If you have questions about Elementor, be sure to check out the Help Center