What is a Preloader?
Essentially, a Preloader is the very first part of the UI you see while waiting for a website or application to load. In other words, it's the loading animation or static image that shows on your screen while the main app is loading in the background.
The Shock Theme provides this feature, which understands all assets on the site and only displays the page content when everything is loaded.
Enabling the Preloader
- From Dashboard, go to Shock Theme » General Settings or alternatively in Appearance » Customizer.
- You will see a list of all available options, these are Theme and WordPress settings. All in one place and with the Live Customizer.
- From the list of options, click Preloader.
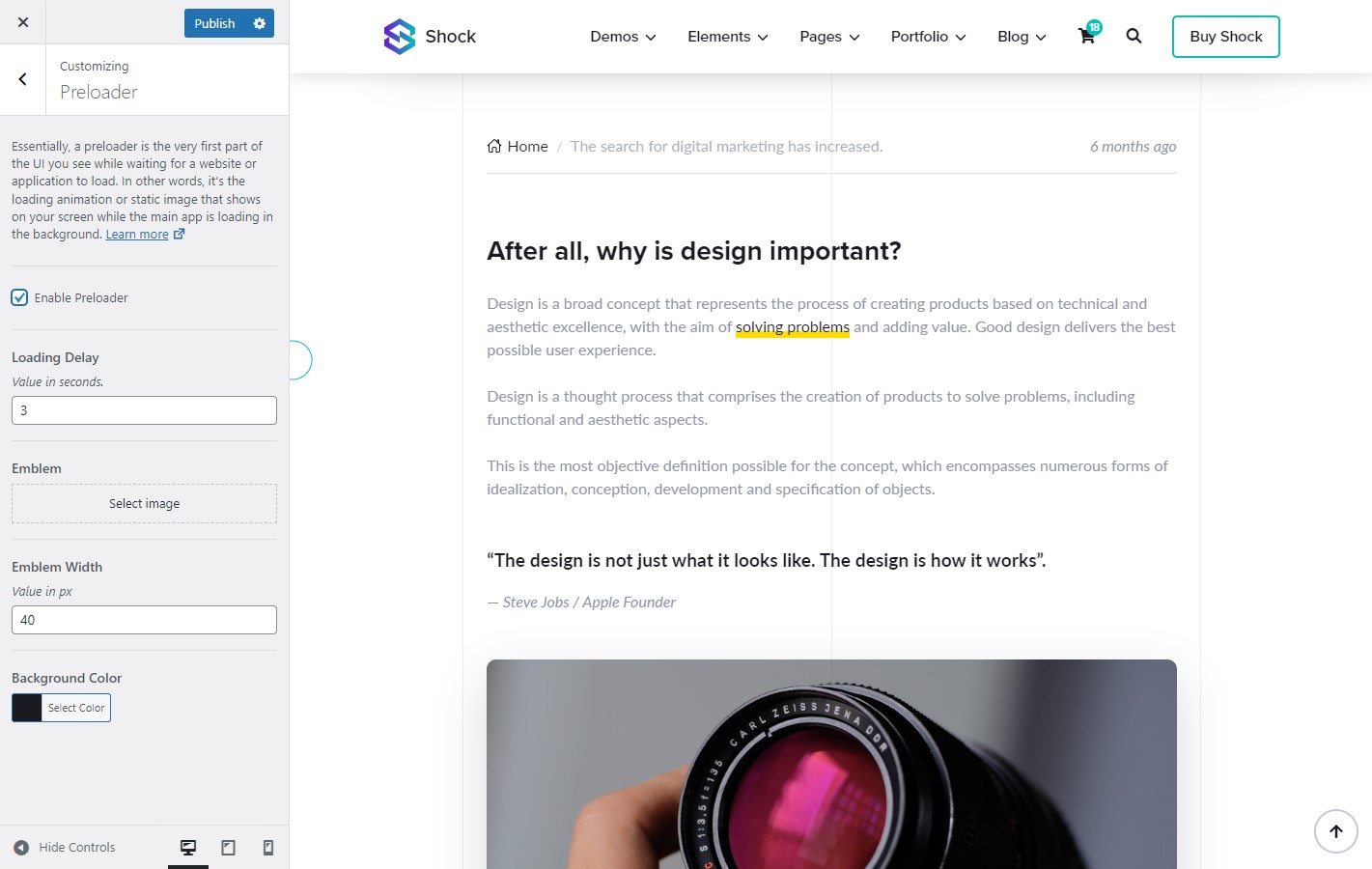
- Check the Enable Preloader option, and select your preferences.
- Loading Delay: Delay time that will be added to the normal loading time.
- Emblem: Image that will be displayed on the loading screen.
- Emblem Width: Image size that will be displayed on the loading screen.
- Background Color: Loading screen background color.
- Click on the Publish button to save the changes.