What is a Global Section?
A Global Section is a block that will be displayed throughout the site, as opposed to individual page content. For example, a Navbar or Footer are Global Sections as they need to be displayed throughout the site.
The Shock Theme has an Exclusive Global Sections Feature, which treats it conditionally, that is, it allows you to create different sections and choose where they should be displayed. This is very useful when a specific page needs to have a different Navbar, or a notification by Popup, Form, etc. The possibilities are endless.
You can customize the Global Section content with Elementor and add any widget, which makes it even more valuable. Read more about Build Content
Tip
If you have imported the Demo Data many ready-made Global Sections will already be available in the list, leaving you to edit where they should be displayed and customize the content.
Adding/Editing a Global Section
- Make sure you have installed the Required Plugins
- From Dashboard, go to Shock Theme » Global Sections.
- To add a new Section, click on the Add New button, or click on the Edit button in the list of registered Sections to edit.
- Please note that to adjust the settings you need to click Edit and to build the content Edit With Elementor. These are different options visible in the list.
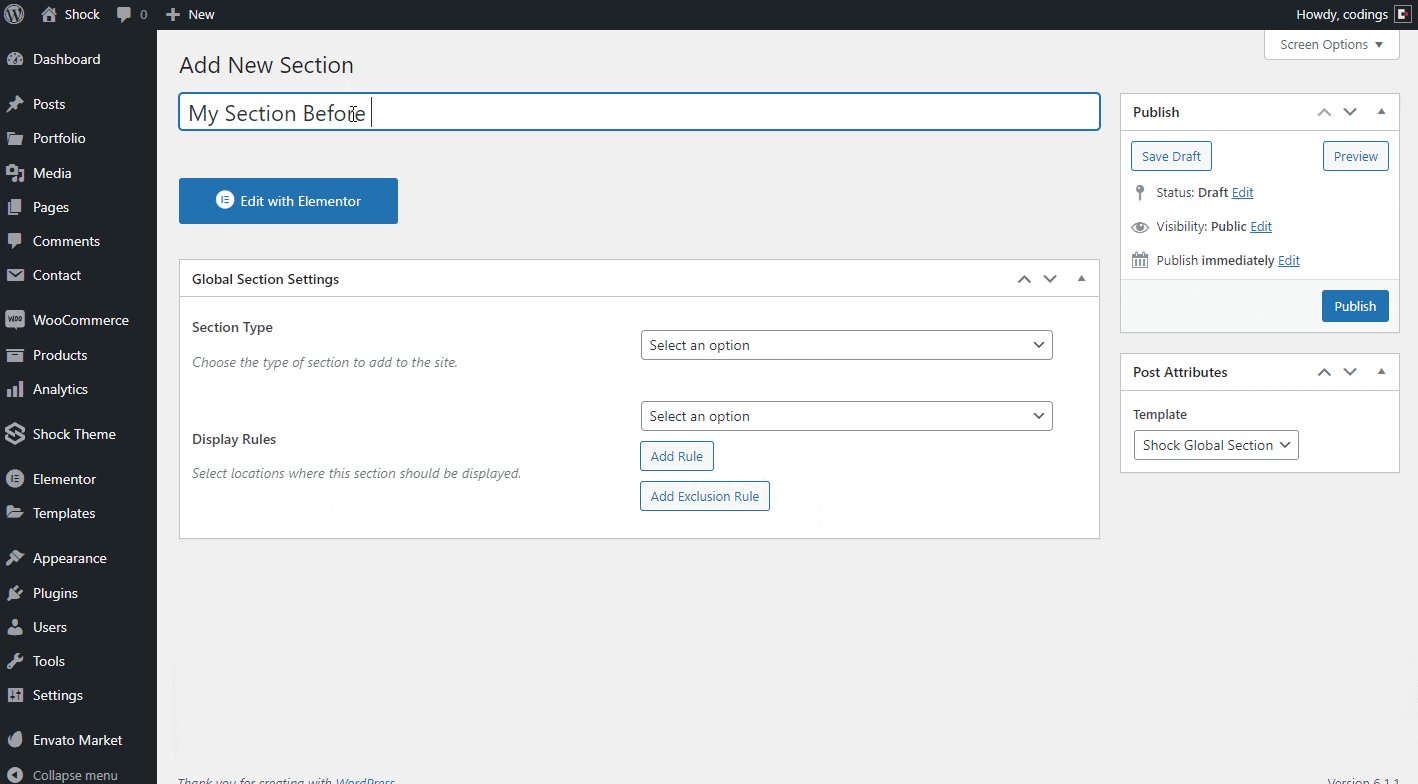
- After clicking on Edit, give your Section a title, just to organize it in the list, this title will not be visible on the site pages.
- On the right side of the screen, under Post Attributes, the "Shock Global Section" template is pre-selected, don't change it so that everything works fine.
- Then select the desired options in Global Section Settings.
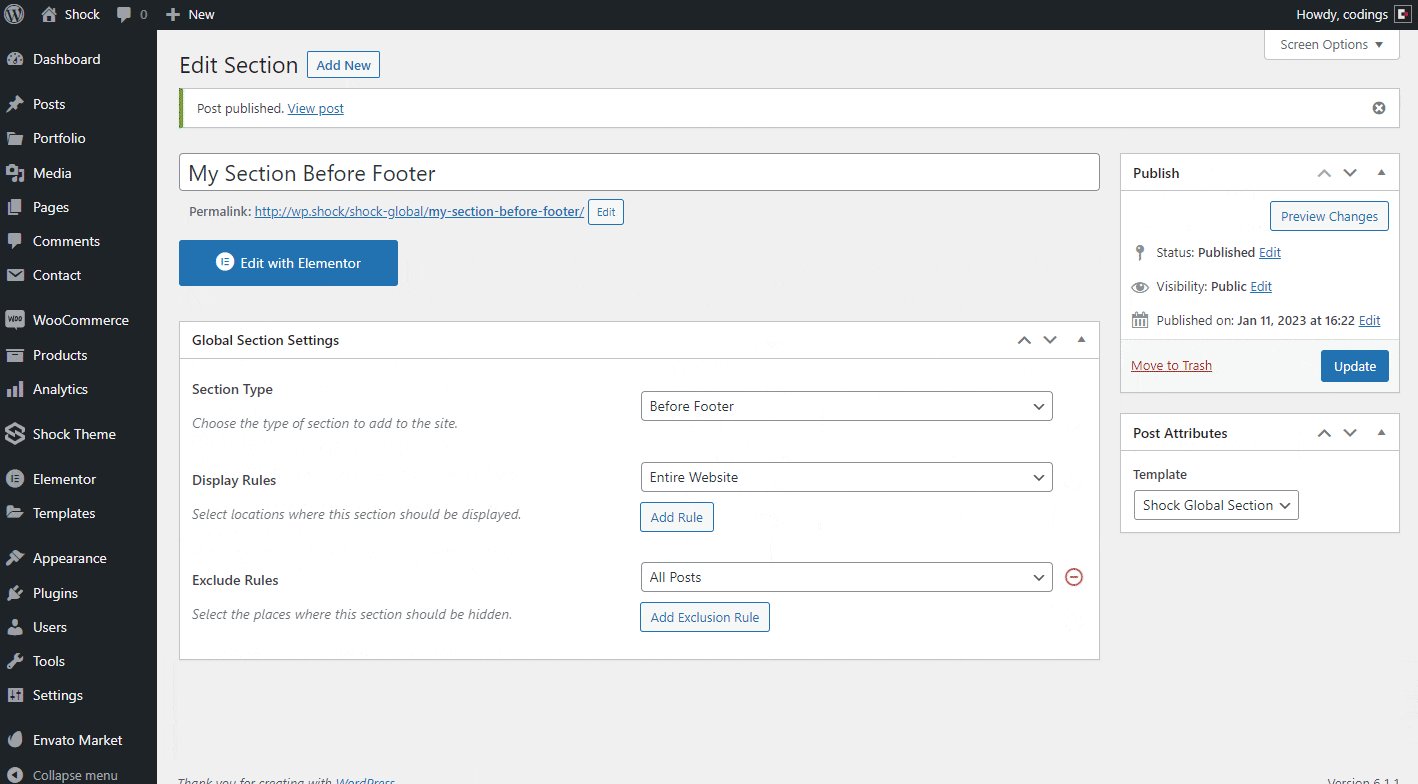
- Section Type: Choose the type of Section to add to the site.
- Display Rules: Select locations where this Section should be displayed.
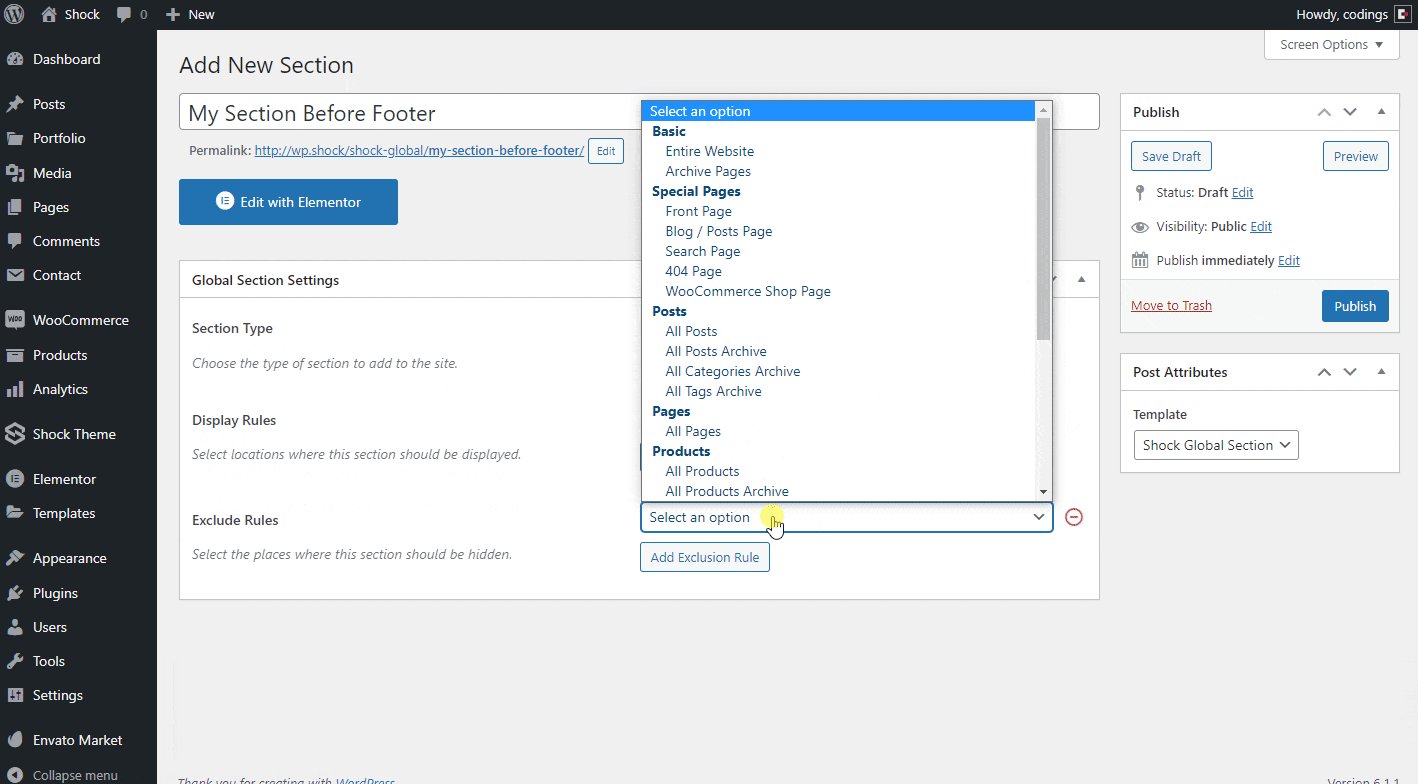
- Exclude Rules: Select the places where this Section should be hidden.
- The available options are self-explanatory, there are many variations that you can get to display the Section exactly where you want it.
- Click on the Update button to save the changes.
Example: Adding a Global Section before the Footer to display it throughout the site except Blog Posts:

Example: Customizing a Global Section with Elementor:
